wordpress搭建的网站如何将adsense代码放在HTML网页中呢?
有两种方案,第一种是手动添加到header,第二种利用插件插入代码。
这里推荐用第2种方案,因为第1种方法随着主题的更新会自动消失,需要连续不断的手动插入代码。
不管是哪一种方法,都需要做的准备工作:找到你自己的广告代码。
目录
准备工作:登录AdSense账号,找到广告植入代码
如果你没有AdSense账号的话,请按照下面步骤注册。
填写网站→填写邮件(填写图中信息)

如何找到AdSense中的广告代码?
登陆你的Google AdSense账号
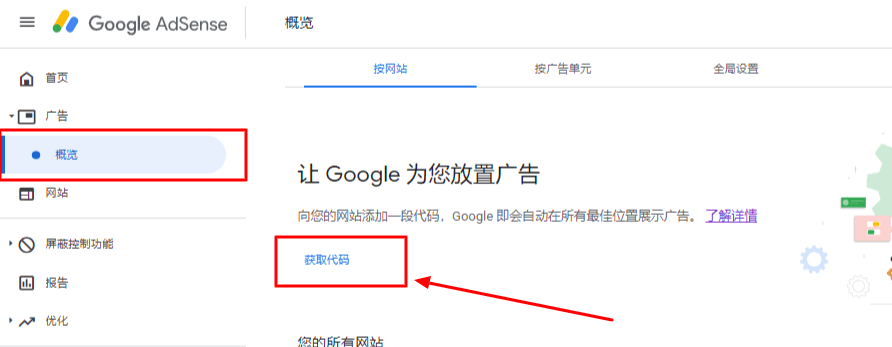
点击 广告 →获取代码 (如下图)

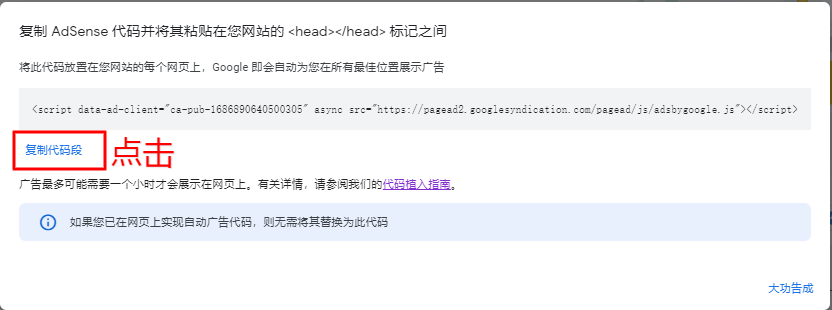
最后的步骤,点击红色圈圈中的 复制代码段 就可完成广告植入代码的复制。

第2种方案:通过insert headers and footers插件来插入代码。
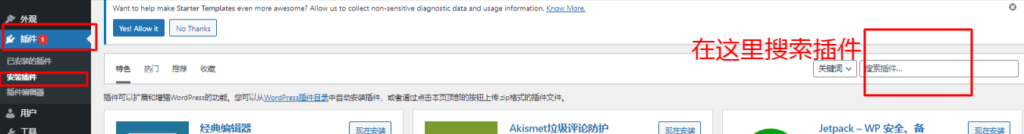
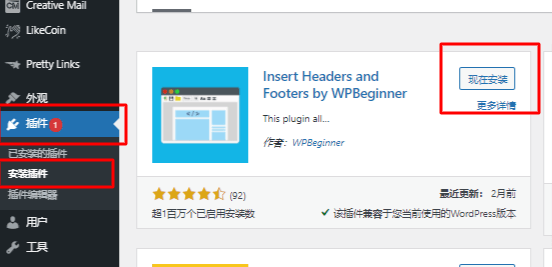
在后台添加插件insert headers and footers


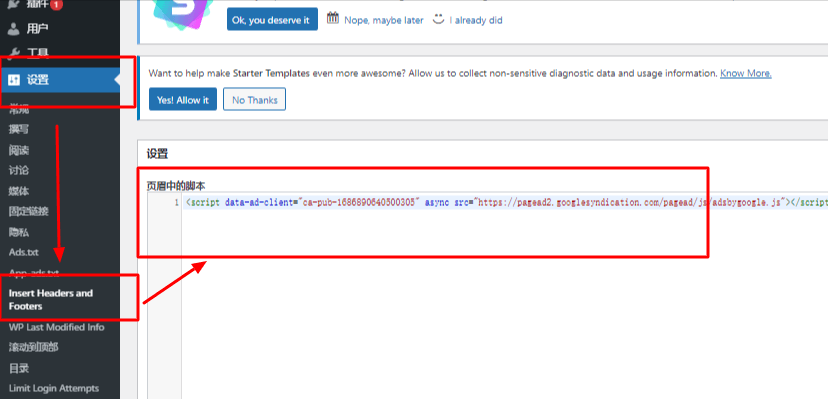
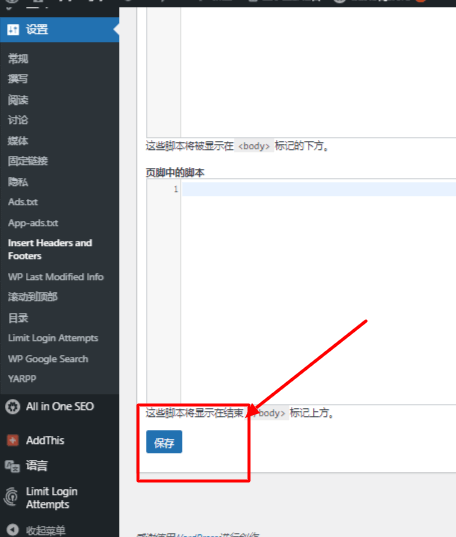
启用插件后,进行代码的复制粘贴。




第1种方案:手动添加到header
总的来讲,首先需要在wordpress的后台打开HTML代码,然后在将复制后的代码插入<head>后面,之后在AdSense中点击申请审核,最后就是等待审核结果。
接下来的文章是各个步骤的文字和图片讲解。大家按照需求查找自己所需的内容。
wordpress的HTML代码在哪里?只需3步!
很多人都有这样的疑问:
wordpress的HTML代码在哪里,具体要怎么操作?好像之前看到过代码,但好久不用就忘记了。
所以 以下步骤建议大家收藏,以便用的时候马上可以找到。
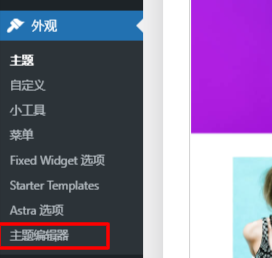
第一步 外观→主题编辑器

第二步 在主题文件中找到 header.php

第三步 插入AdSense的HTML代码
将复制后的代码插入<head>后面即可。如果不知道在哪里复制AdSense的HTML代码,请点击我。
在 <head> 标记中添加了 AdSense 代码的 HTML 网页示例:

注意事项,添加完HTML代码片段后,千万别忘记点击 【申请审核】
点击完申请审核后,大约需要两周的时间就会有结果哦。

AdSense的审核通过率怎么样?
给大家分享一下我的真实案例。
我的网站是一个新网站,大约2021.3月建立的,只发表了一篇文章,2021.5.11申请审核,现在在等审核结果。
如果我的这个网站审核通过了,大家也就不用担心了。
敬请期待我的审核结果吧。
2021.5.19更新:
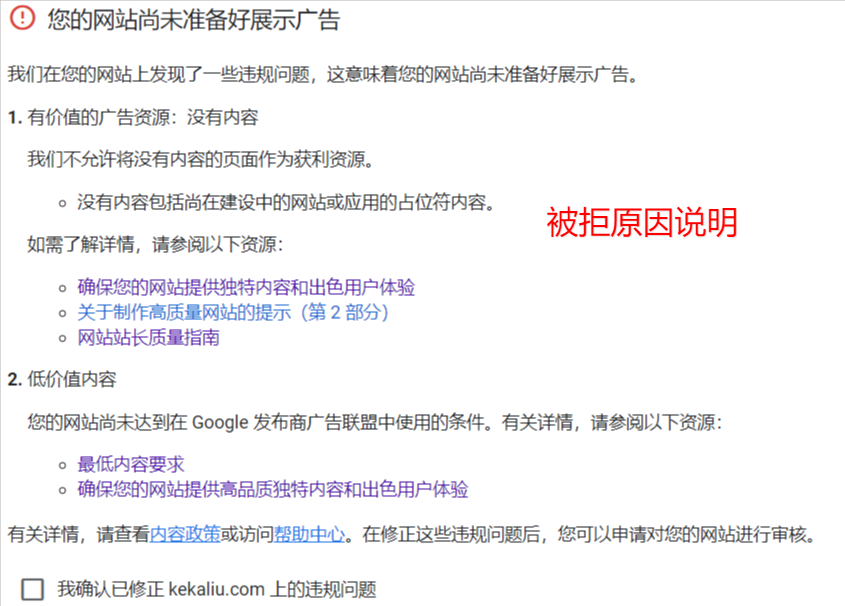
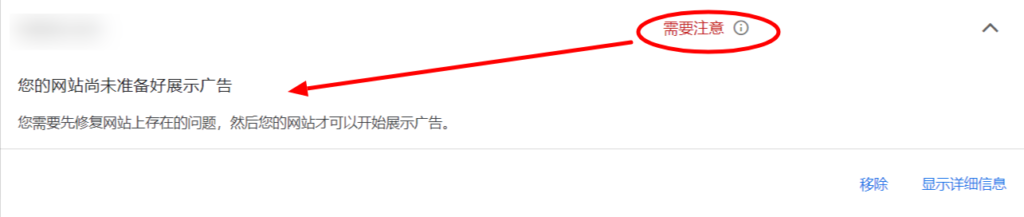
事实证明,是不行的。我的网站被拒了。

具体原因看下图,总结一下就是内容太少。当然,这个网站我只发了1篇文章。再接再励,继续更新文章喽!